Integrations
Notion and Super.so
How to integrate Stripe with Notion using Super.so and PriceWell
In the following article we are going through the Stripe integration using Super.so , Notion and Pricewell.
What is Notion?
Notion is an all-in-one productivity platform that allows teams and individuals to access and use notes, databases, kanban boards, wikis, calendars and reminders. Users can connect those components to create their own systems for knowledge management, note taking, data management, project management and others.
What is Super.so?
Super.so is an application, which allows you to combine your Notion pages, and a domain to create a simple, functional website without coding needed. The app provides templates to enhance the development speed, as well as advanced Search Engine Optimization Settings.
Stripe Integration
After entering in the Super.so landing page, clicking the Templates option, will redirect you to the page where you can select the template you are going to use to build your website. Among the templates, there’s the landing page option. By clicking it, you will be able to see a preview of your landing page.
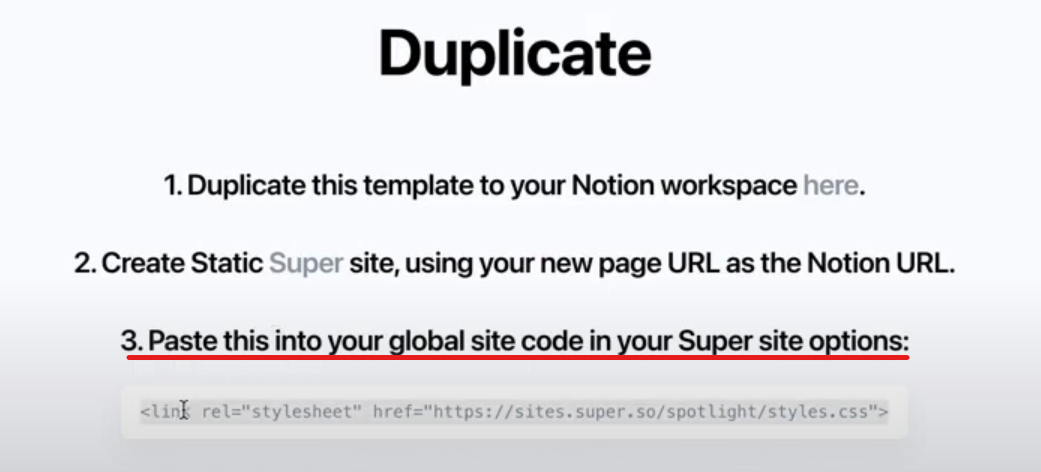
Click “Duplicate” on the upper right corner and some instructions will pop up regarding the Notion integration. Should look like this:
Follow the first step and click “here”, which will take you to the Notion document. In the top right corner again, click “Duplicate”. This will create an exact copy of the Notion Document in the Notion
Page. Click “Share” on the top right corner and “Share to web”.
That makes the Notion Document a public version. “Copy” the public url and head back to Super.so, to paste it.
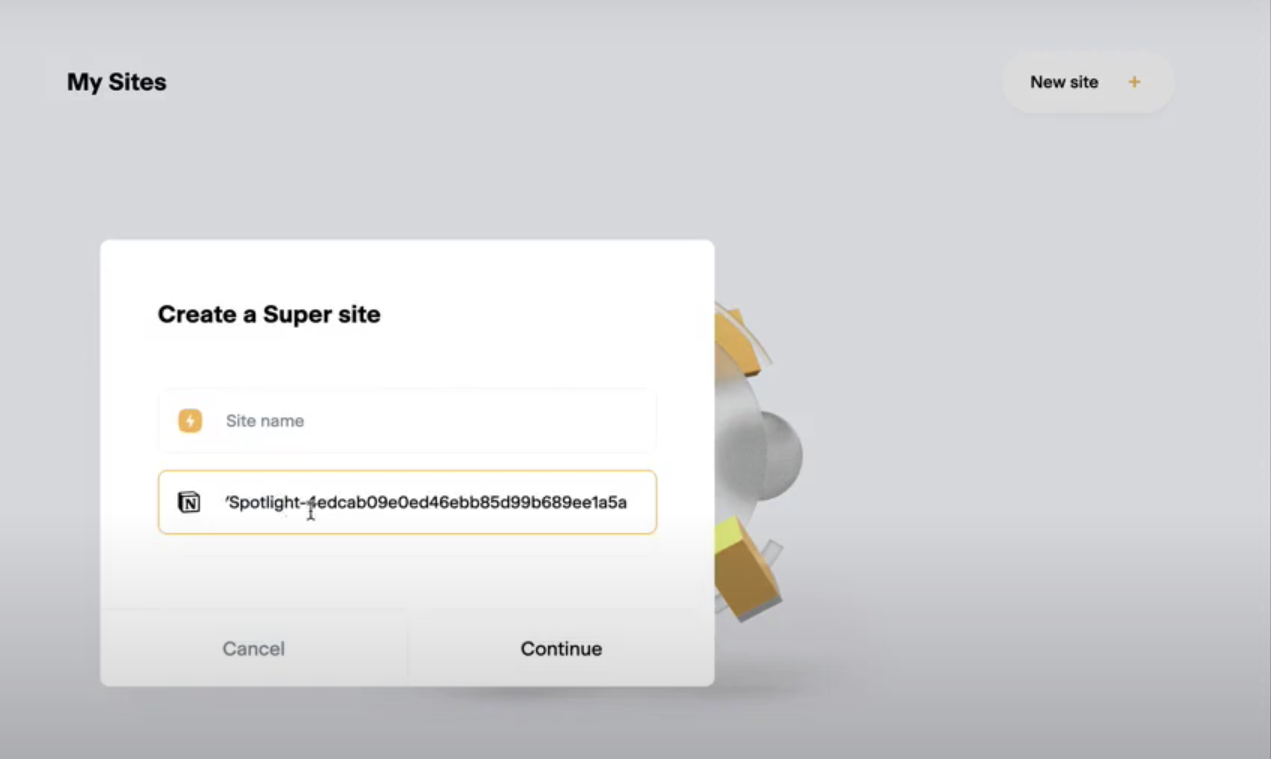
Click “New Site” at the top right corner and paste the copied URL. You can also give the name of your site.
By clicking “Continue” you automatically create a static website on top of your Notion Page, which will seem a bit different than the provided template. That’s because we have completed only step 1 and 2 from the Duplicate parameters.
Copy the provided snippet and go back to your already made public site to paste it into your static code.
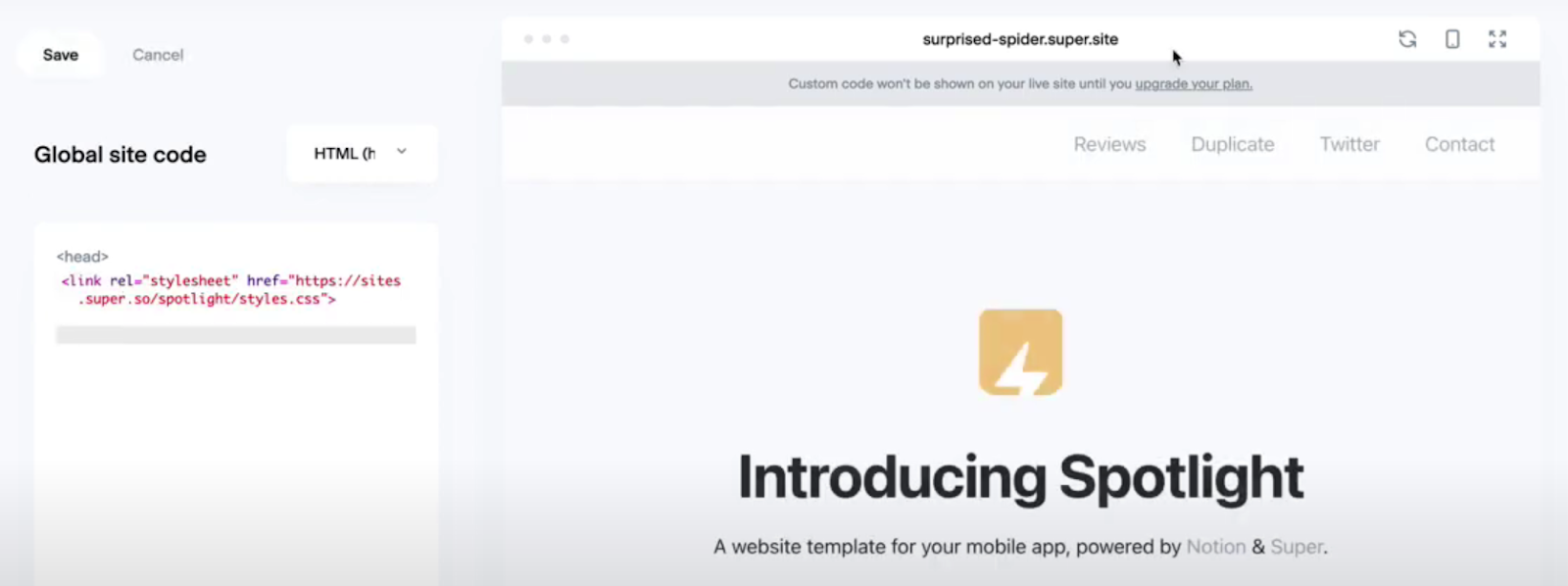
When you are in your Super.so site, click “Options” in the upper left corner and “Edit Code”.
Then paste the snippet into your static code in the .
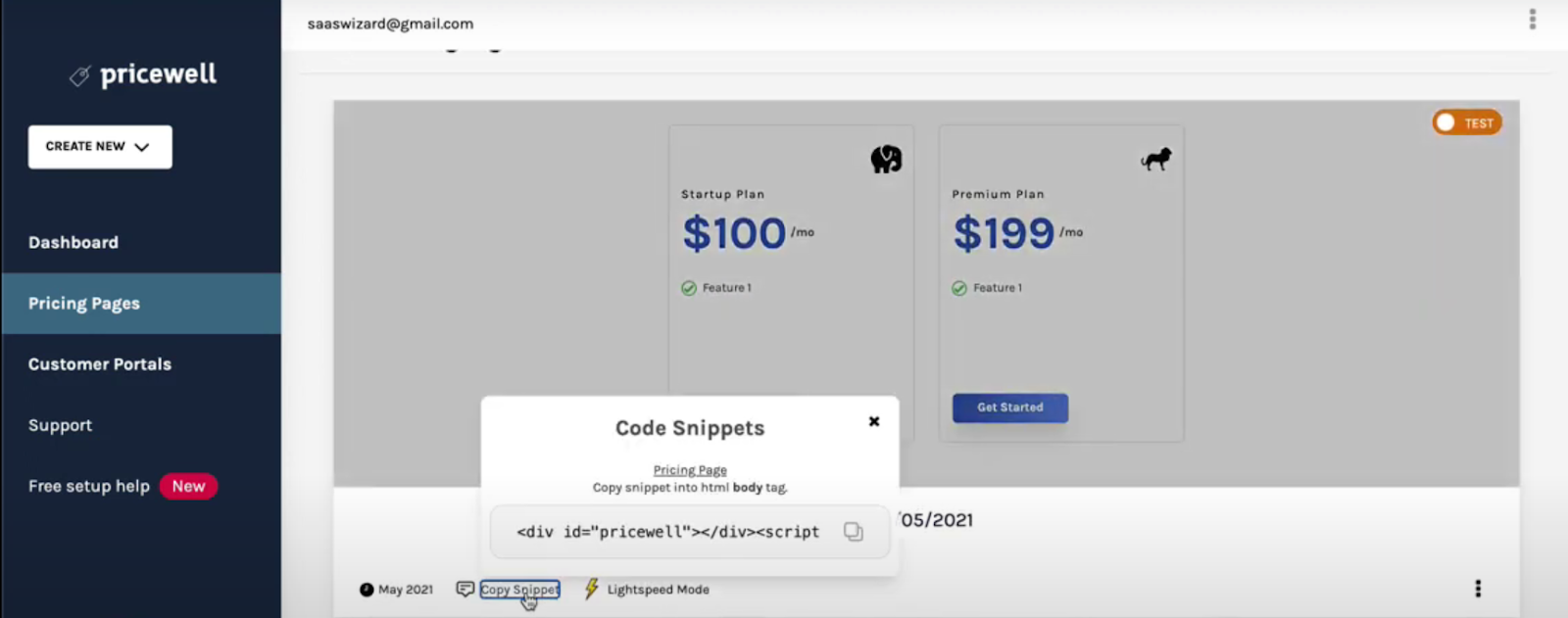
Once those steps are completed, the website should be ready. In order to start collecting payments from the website, you have to move to your already made pricing page in Pricewell’s app and copy the snippet.
For a smoother implementation of the pricing page, you are not going to paste the snippet in the custom code box at Super.so, but it is better if you paste it at the Notion page we’ve created a while ago.
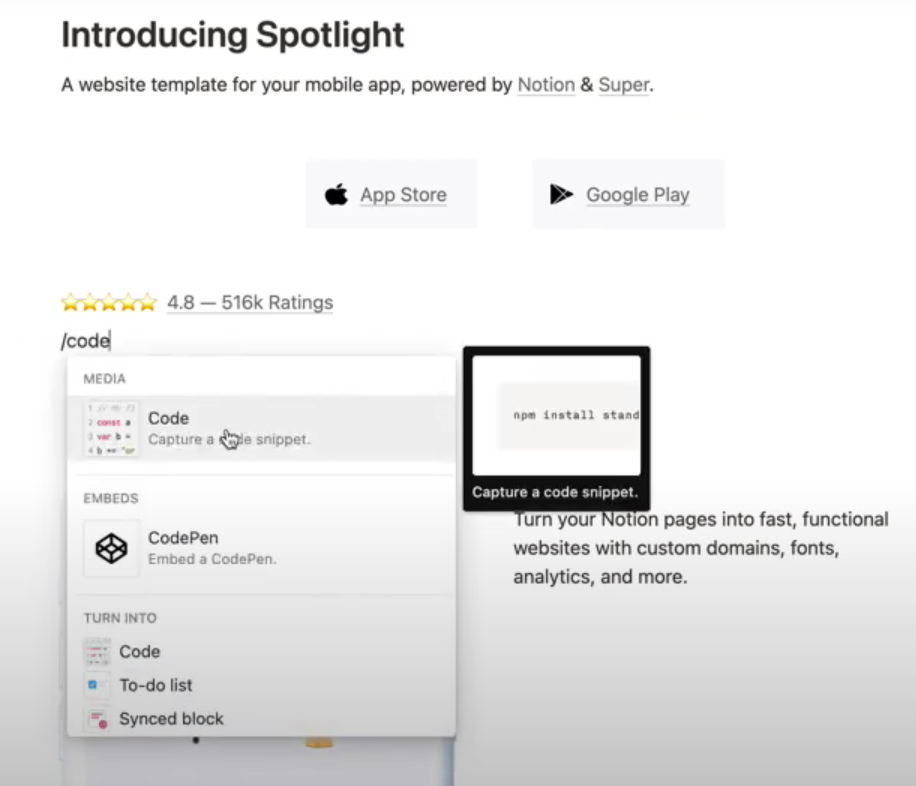
By clicking in the place where your pricing page want to appear, you will have the option to type “/code”
A JavaScript box will appear, where you will paste the snippet in it.
However, for the Super.so to know that it will publish the custom code we’ve just entered in the Notion Page, you have to include the “super-embed” before the pasted snippet.
We created a standalone document with the Pricewell and Super.so instructions here.
In there you will find one more step, to finish the Stripe Set up.
We need to let Super.so identify that there is custom code in the Notion Page.
In order to do that you have to copy the following code and just paste it into the Super.so website, below the element.
HTML
Now just hit the refresh button in the right top corner of Super.so landing page and the pricing page will appear. Clicking on the pricing button will redirect you straight to checkout.
For an even better representation of the Stripe integration using Super.so and Notion you can check the video below: